Fall 2021
Cashflo
We built the brand identity and high-fidelity prototype for Cashflo, a mobile fintech solution allowing users to convert cash into digital money at any point of sale location. After a lengthy research and discovery phase, we developed a design system that differentiates Cashflo from the finance industry, and created an MVP that enables the team to fundraise, test with users, and bring this idea to the next level.
The Team

Ethan Pidgeon
Project Lead

Shannon Haley
Design Lead

Ally McCabe
Designer

Vanessa Peng
Designer

Julia Schaeffler
Designer
Your money, your way
Cashflo is a mobile fintech solution on a mission to provide everyone with the power of choice on how they access and where they use their money digitally. In an era of increasing digitalization, it is essential for people to have access to money online. For some, this is easy. For others, like the unbanked and underbanked population, it is near impossible.
Sergio Escobar and Bennett Thompson, the founders of Cashflo, noticed there was a large population of individuals lacking traditional bank accounts, or lacking access to essential banking resources. Many do not trust the financial system, others live far from a physical bank location, and others may just prefer to manage their finances independently.
Cashflo allows users to convert cash into digital money at any partner point of sale location. From there, a user can send that money to any number of connected accounts to use for ecommerce, investing, etc.

How we helped
Scout got involved while Cashflo was still in the early stages of prototyping. Throughout the course of the semester, our team helped Cashflo validate their idea, clarify user wants and needs, come up with a strong name, develop their brand identity, and finally build a high-fidelity prototype for Sergio and Ben to use as an MVP to support fundraising efforts. We also put together a style guide to help Cashflo build off of our work as they continue to develop and grow. The Cashflo logo [above] highlights some unique ligatures and flourishes to reflect the concept of flow or transfer from one state to another.
Discovering the brand

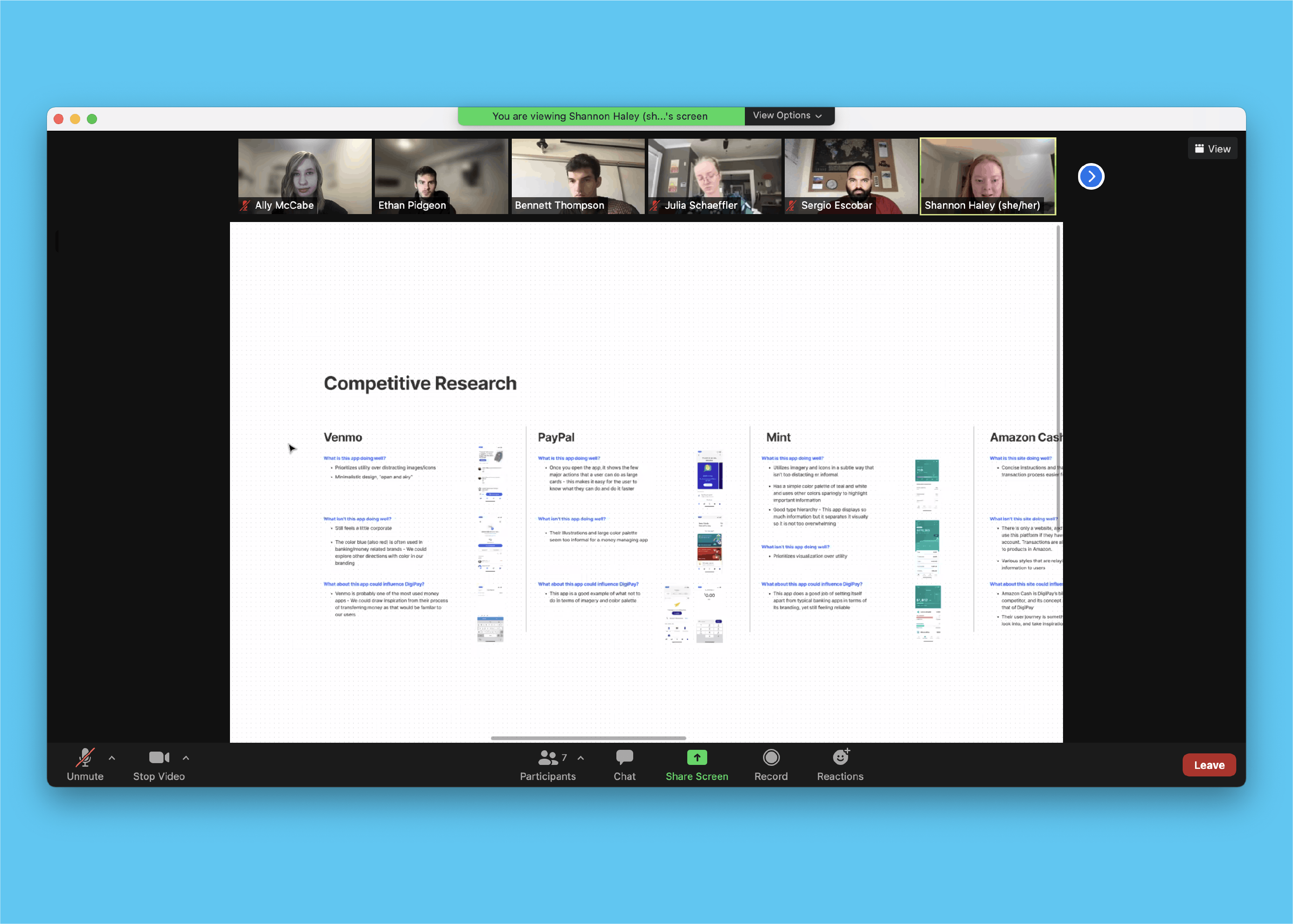
To kick things off, we ran through a series of discovery workshops to learn more about Cashflo’s brand personality, target audience, mission, and goals. We helped to clarify key product features and benefits, and align those with anticipated user wants and needs. Additionally, we conducted our own market research, looking at competing products and identifying potential gaps. Additionally, we conducted interviews with potential users, industry experts, and key stakeholders, helping us better understand the product, the competitive landscape, and potential users. We developed user stories and a product backlog, helping us prioritize tasks before getting to work.
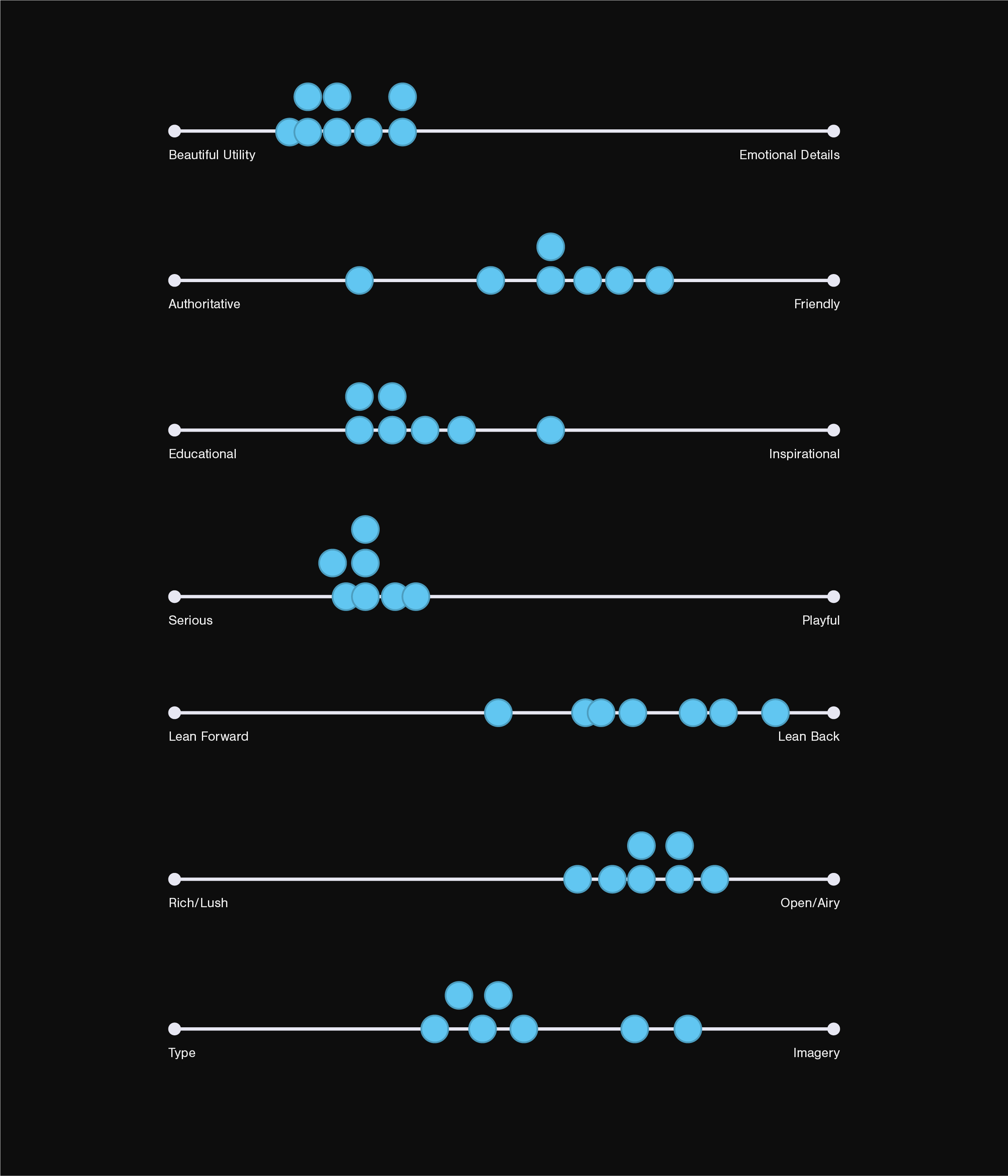
One workshop [right], which we call personality levers, allowed Scout and the Cashflo team to vote on a series of brand personality continuums. The discussion that followed was extremely helpful in identifying insights we could pick up on during the design phase.




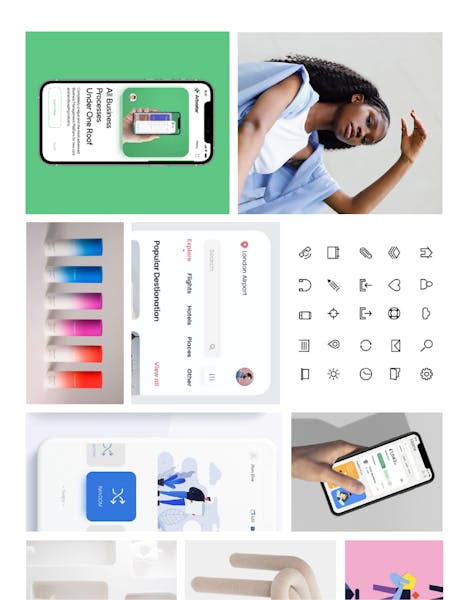
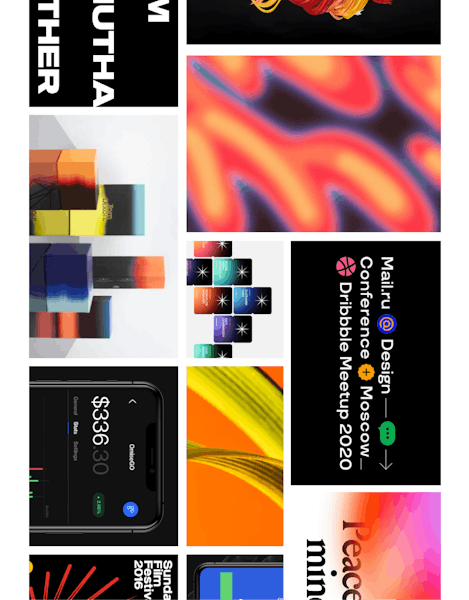
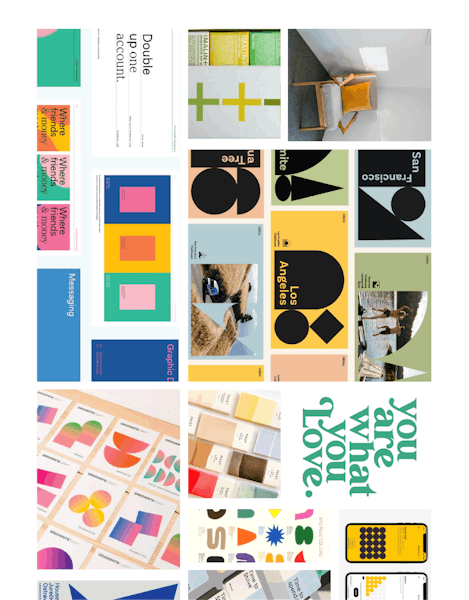
When drawing initial inspiration for the Cashflo visual brand. We were particularly interested in creating a visual language that inspired trust without falling into the predictable tropes of the finance industry. We presented three moodboards to Bennett and Sergio, highlighting playful illustrations, bold colors, and approachable UI.
Developing the brand

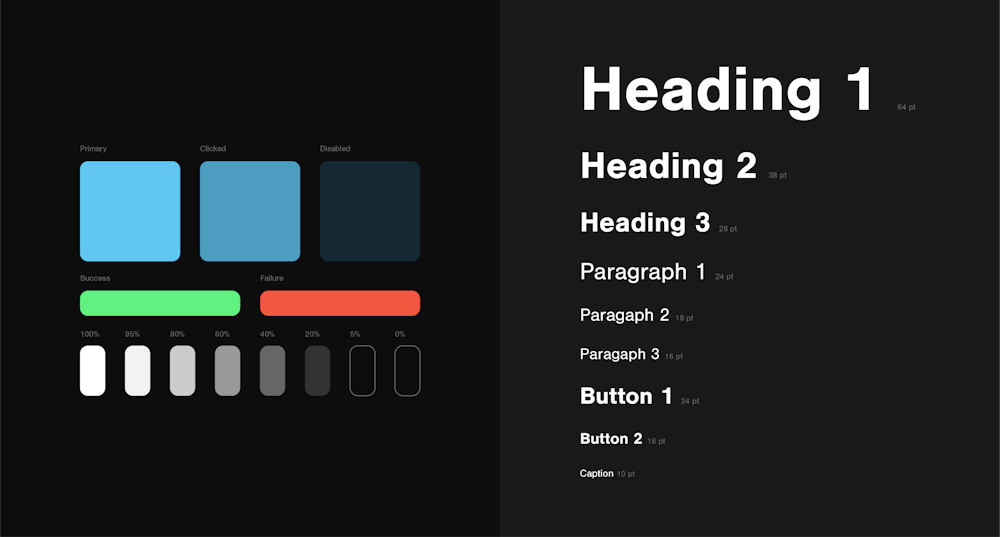
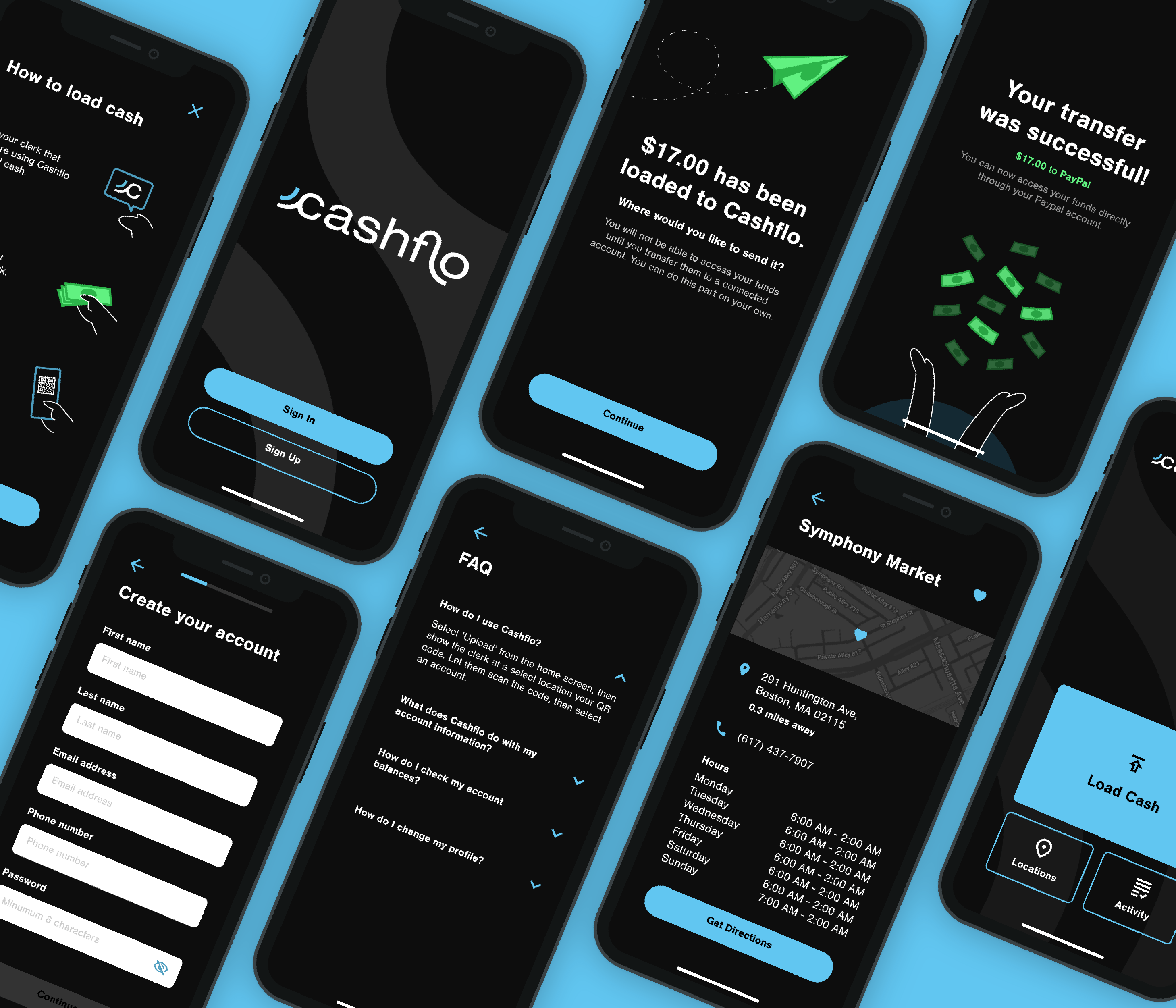
The visual brand identity we ended up with features Nimbus Sans, a highly legible geometric typeface that supports a wide variety of languages, something that was important in setting up Cashflo for future growth. The color palette is bold without being jarring. It is grounded in a black background, which we felt differentiated Cashflo from other digital financial products. We also developed a set of illustrations [shown below] that helped provide visual feedback and instruction to users.

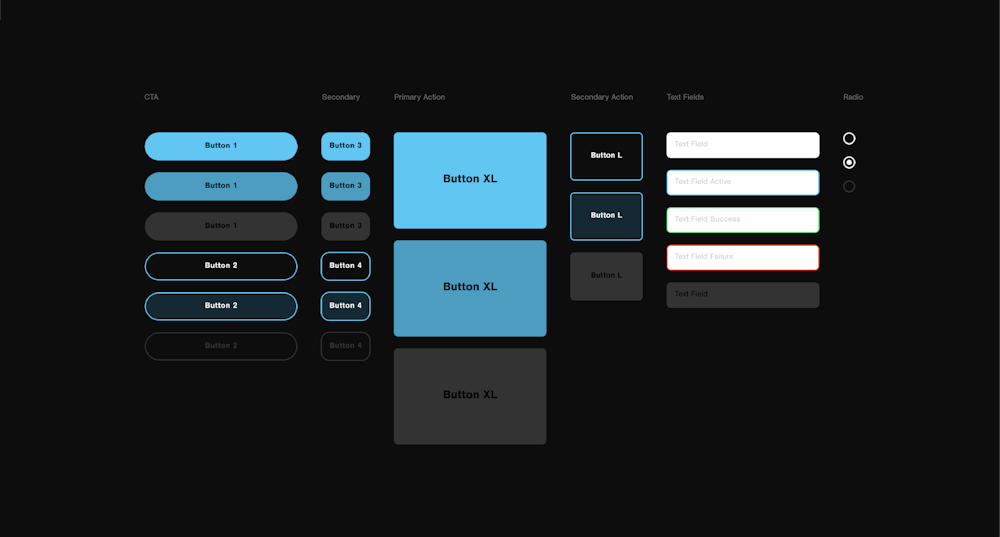
The next step was to develop a UI system. The toolkit we developed provided Cashflo with everything they needed to continue to iterate and improve. We landed on rounded buttons, and text fields that clearly differentiate CTAs from other key product features, options and actions.
"Working with Ethan and his Scout team was a dream come true. The Scout team was very methodical and precise in understanding our vision and needs while infusing their expertise. In the end, the team exceeded our expectations. The new brand we developed is exciting and disruptive, just as we aim to be in the market."
-Sergio Escobar, Founder of Cashflo

Designing the application
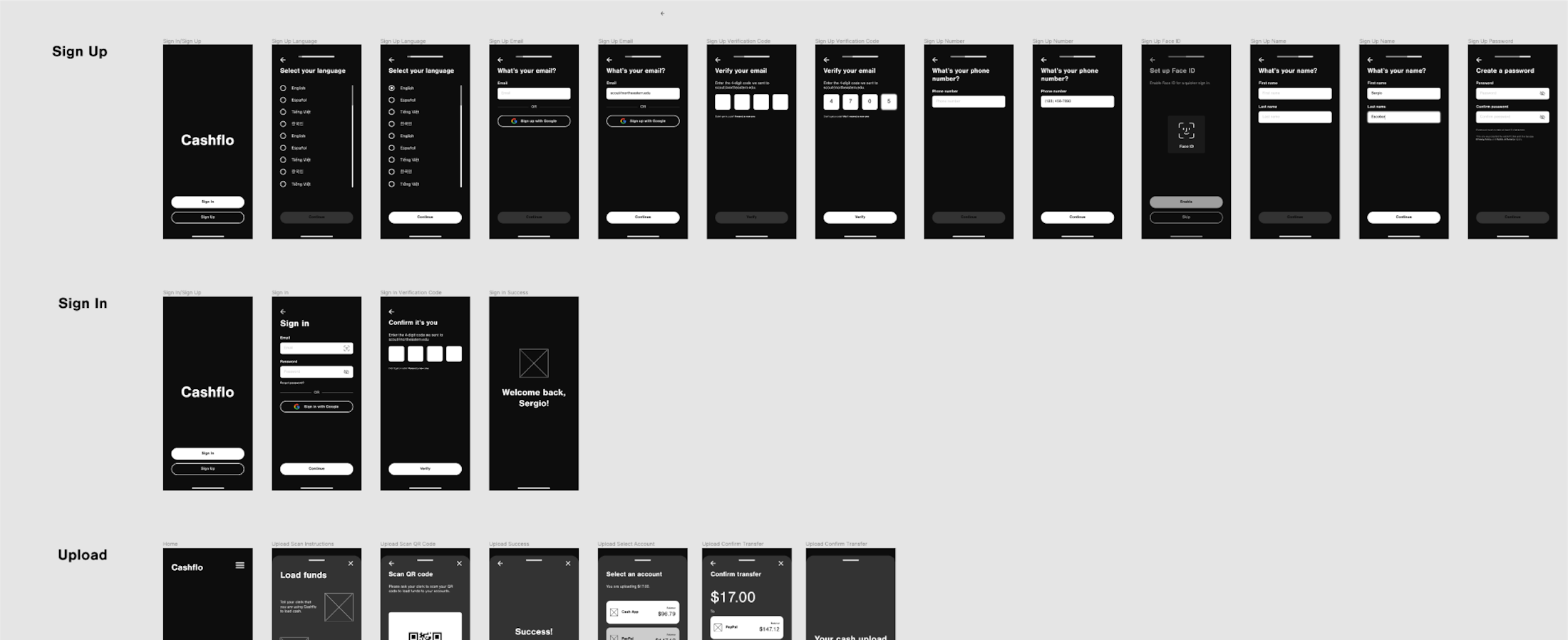
The design of the application began with sitemaps and user journeys, which helped us identify how to structure the application and provide users with an intuitive experience. From there, we began developing a low-fidelity prototype of key features, which we would eventually test with Scout members and potential users. This helped us adjust as needed before diving into high-fidelity wireframes.

After finalizing low-fidelity wireframes, we continued working on the user interface until we had high-fidelity wireframes we were happy with. We spent a number of weeks iterating on wireframes, getting feedback and learning as we went.

As the project came to a close, we were left with a high-fidelity prototype, which would allow Sergio and Bennett to begin development of the application and pitch to investors with a MVP that could be used to walkthrough the product experience.
Next Case Study
The Circuit
Wanna stay in the loop?
Join our mailing list!



